-
Étape 1, vous êtes sur la bonne voie !
-
Références de (bons) sites web
-
Galeries
-
Repères et initiation HTML & CSS
-
HTML
-
Anatomie d’un élément HTML
-
Quelques éléments HTML utiles
-
Bloc
-
Hyperlien
-
Entêtes
-
Paragraphe & saut de ligne
-
Listes
-
Images
-
Commentaire
-
Anatomie d’une page web
-
Attacher un fichier CSS à la page
-
CSS
-
Cibler une balise en CSS
-
Cibler une balise en utilisant des classes
-
Appliquer des propriétés CSS à une cible
-
Quelques propriétés CSS
-
On passe aux choses sérieuses !
-
Une fois votre Codepen (nommé Étape 1) finalisé, penser à le lister sur le Drive sur ce fichier de suivi :
-
Passer à l’étape suivante 🚀
Étape 1, vous êtes sur la bonne voie ! ¶
Pour bien démarrer, voici une courte présentation autour du WEB (World wide Web) et Codepen, l’outil que nous allons utiliser pour le côté Web du workshop !
Références de (bons) sites web ¶
Galeries ¶
Repères et initiation HTML & CSS ¶
HTML[1] ¶
Anatomie d’un élément HTML ¶
Un élément HTML se compose d’une balise ouvrante, d’un contenu et d’une balise fermante :
<div>Contenu de l’élément</div>
Les éléments HTML doivent être imaginés comme des boîtes qui contiennent du contenu. Ces boîtes peuvent également contenir d’autres boîtes, qui contiennent elles-mêmes du contenu, etc… :
<div>Salut tout le <strong>monde</strong> !</div>
<div>
<h1>
<div>Hello !</div>
</h1>
</div>
Certains éléments HTML peuvent également avoir des attributs, qui décrivent plus précisément l’élement en question, comme par exemple l’élément a qui décrit un lien hypertexte et qui a besoin de l’attribut href pour fonctionner :
<a href="https://example.com">Ceci est un lien</a>
D’autres éléments, enfin, n’ont pas besoin de contenu et s’écrivent alors avec une seule balise, comme par exemple l’élément img :
<img src="chat.png">
Quelques éléments HTML utiles ¶
Bloc ¶
La balise de base, qui définit une division (une zone, une boîte, etc…) dans la page :
<div>
Du contenu
</div>
Hyperlien ¶
Le contenu de cette balise est cliquable, et redirige vers l’adresse définie dans l’attribut href :
<a href="https://example.com">Visitez mon site</a>
Entêtes ¶
Les balises h1, h2, h3, h4, h5, et h6 définissent des titres, sous-titres, etc… jusqu’à six niveaux de hiérarchie :
<h1>Titre</h1>
<h2>Sous-titre</h2>
<h3>Sous, Sous-titre</h3>
<h4>…</h4>
<h5>…</h5>
<h6>…</h6>
Paragraphe & saut de ligne ¶
La balise p définit sémantiquement un paragraphe. Il est possible de sauter des lignes à l’intérieur d’un paragraphe en utilisant la balise br, mais attention à l’utiliser sémantiquement, et non pour de la mise en page.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duo Reges: constructio interrete. Quid dubitas igitur mutare principia naturae? Tum Piso: Quoniam igitur aliquid omnes, quid Lucius noster? Quod equidem non reprehendo; Quando enim Socrates, qui parens philosophiae iure dici potest, quicquam tale fecit? Quos nisi redarguimus, omnis virtus, omne decus, omnis vera laus deserenda est. Quis non odit sordidos, vanos, leves, futtiles? Et nemo nimium beatus est; Non pugnem cum homine, cur tantum habeat in natura boni; Quae in controversiam veniunt, de iis, si placet, disseramus. An potest, inquit ille, quicquam esse suavius quam nihil dolere? Sin tantum modo ad indicia veteris memoriae cognoscenda, curiosorum.</p>
<p>
Lorem ipsum dolor sit amet ?<br>
Consectetur adipiscing elit. Duo Reges: constructio interrete.<br>
Quid dubitas igitur mutare principia naturae?
</p>
Listes ¶
Il existe deux éléments ol et ul pour faire des listes, respectivement ordonnées (à nombres) et sans ordre (à puces).
Les items de la liste sont définis par l’élément li :
<ol>
<li>Première étape</li>
<li>Deuxième étape</li>
<li>Troisième étape</li>
</ol>
<ul>
<li>Pâtes</li>
<li>Beurre</li>
<li>Ketchup</li>
</ul>
Images ¶
Une image se définit par sa propriété src (qui défini le chemin de l’image) et l’attribut alt (qui permet d’en préciser la description).
<img src="url-de-mon-image.png" alt="description de mon image" >
Commentaire ¶
Un commentaire HTML pour écrire du texte qui ne sera pas visible dans le navigateur (par exemple pour documenter votre code, ou désactiver temporairement une partie de votre code). Dans Codepen, j’utilise cette balise pour afficher les objectifs
<!-- Tout ce texte sera ignoré -->
Anatomie d’une page web ¶
<!DOCTYPE html>
<html>
<head>
<!-- Tout ce qui décrit la page se place dans la balise <head> -->
<meta charset="UTF-8">
<title>Le titre de ma page</title>
</head>
<body>
<!-- Tout ce qui est visible sur la page se place dans la balise
Sur Codepen, seule cette partie est modifiable.
<body> -->
</body>
</html>
Attacher un fichier CSS à la page ¶
🧐 Sur Codepen, cette étape d’association d’un fichier n’est pas nécessaire car le fichier CSS est automatiquement lié.
- Créer un fichier
style.cssà côté deindex.html - Dans la balise
<head>, ajouter le code suivant :
<head>
…
+ <link rel="stylesheet" href="style.css">
</head>
- Les balises de notre page HTML peuvent maintenant être stylées en CSS
CSS ¶
Le CSS permet d’appliquer un style aux différents éléments de notre fichier HTML.
Cibler une balise en CSS ¶
Cibler toutes les balises <div> de ma page :
div {
…
}
Cibler toutes les balises <p> de ma page :
p {
…
}
Cibler une balise en utilisant des classes ¶
Dans ma balise HTML, je rajoute un attribut class :
<div class="gros-texte">…</div>
Dans mon fichier CSS, je peux maintenant cibler tous les éléments de la classe gros-texte :
.gros-texte {
…
}
Appliquer des propriétés CSS à une cible ¶
Nous pouvons maintenant appliquer une ou plusieurs propriétés CSS à la cible :
.gros-texte {
font-size: 50px;
font-weight: bold;
}
Une propriété CSS s’écrit toujours sous la forme propriété: valeur;. Afin de faciliter la lisibilité, il est d’usage de placer une seule propriété par ligne.
Quelques propriétés CSS[2] ¶
| propriété | description | exemples de valeurs |
|---|---|---|
background |
arrière-plan de l’élément | #000FFF, rgba(255, 255, 42, 0.4) |
font-size |
taille du texte | 20px, 50% |
font-family |
famille de caractère | Arial, "Times New Roman" |
font-weight |
graisse du texte | 400, 700, normal, bold |
font-style |
style de texte | italic, normal |
line-height |
interlignage | 13px, 1.3, 130% |
letter-spacing |
interlettrage | 13px |
text-align |
ferage du texte | left, center, right, justify |
margin |
marges externes de l’élément | 10px 10px 20px 20px |
margin-top |
marge au-dessus de l’élément | |
margin-bottom |
marge en-dessous de l’élément | |
margin-left |
marge à gauche de l’élément | |
margin-right |
marge à droite de l’élément | |
padding |
marges internes de l’élément | |
padding-top |
marge interne en haut de l’élément | |
border |
bordure de l’élément | 10px solid red |
width |
largeur de l’élément | 100px, 50%, 65ch |
On passe aux choses sérieuses ! ¶
Chaque étape de ce parcours est rythmé par un « Pen », c’est un fragment de code comme ci-dessous :
Nouvel exercice Etape 1 (voir commentaires Codepen ci-dessous ⬇️)
-
Éditer le Pen ci-dessus ⬆️ en cliquant sur « Edit on Codepen » à droite.
Si vous ne possedez pas de compte Codepen, merci d’en créer un ici. -
Réalisé l’objectif demandé en commentaire.
<!-- Première étape, ajouter un Titre avec la balise <h1></h1>,
un texte avec la balise <p></p>, et une image avec <img src="" alt="" > -->
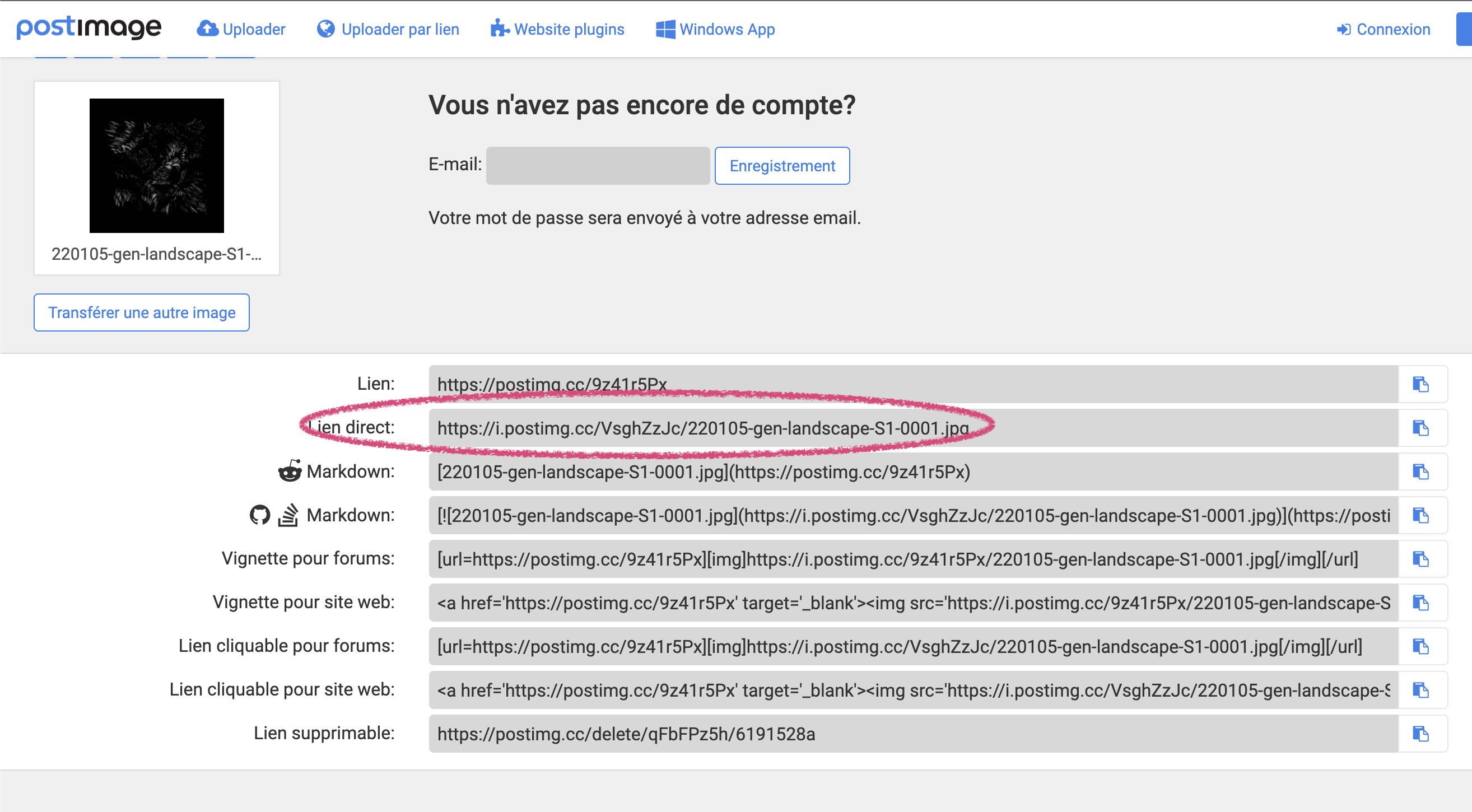
- 💡 Pour ajouter des images dans Codepen, il faudra utiliser ce site Web https://postimages.org/ qui vous permettra d’héberger vos fichiers. Une fois l’image téléchargée, vous pouvez copier le lien direct et l’intégrer dans l’attribut
srcde la baliseimg.

Une fois votre Codepen (nommé Étape 1) finalisé, penser à le lister sur le Drive sur ce fichier de suivi : ¶
https://docs.google.com/document/d/1ZF3iS_oEqVr7KS0ndbLALufZ4i-PbFESK3Lu1v5PT00/edit
Passer à l’étape suivante 🚀 ¶
https://cahier.chevalvert.fr/ESAV-2022/seance-2
Les bases du HTML, MDN ↩︎
Référence CSS, MDN ↩︎