-
Étape 2, fontes et mise en page !
-
Utiliser une Google Font sur Codepen
-
Utiliser une Google Font (hors Codepen)
-
Charger sa propre fonte de caractères en utilisant
@font-face -
La propriété
position -
position: absolute; -
position: fixed; -
Bonus :
position: sticky; -
z-index -
transform -
Une fois votre Codepen (nommé Étape 2) finalisé, penser à le lister sur le Drive sur ce fichier de suivi :
-
Passer à l’étape suivante 🚀
Étape 2, fontes et mise en page ! ¶
Utiliser une Google Font sur Codepen[1] ¶
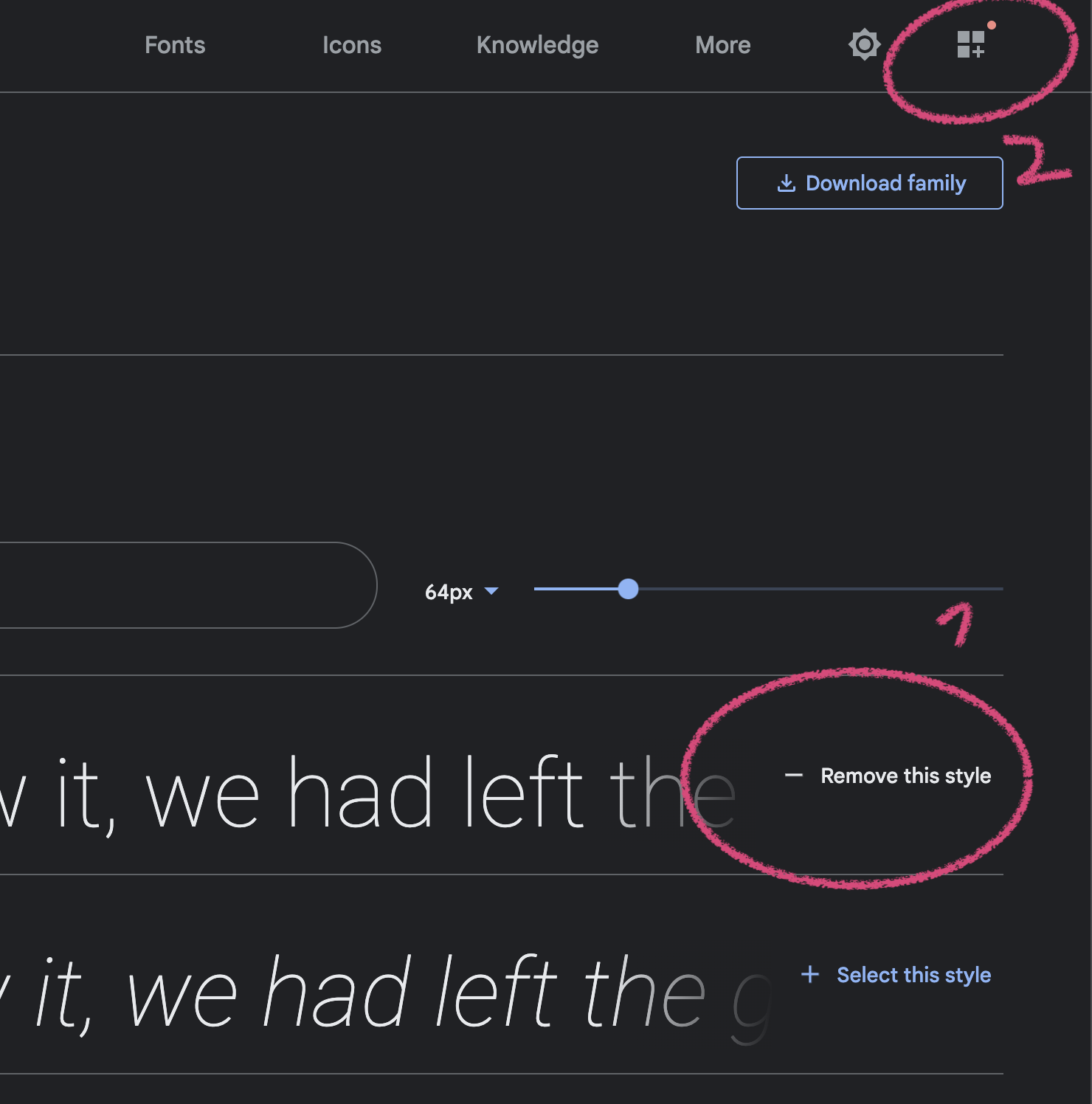
- Je sélectionne une fonte sur Google Font : https://fonts.google.com/
- Je clique sur « Select this style »
1puis sur « Selected Family »2

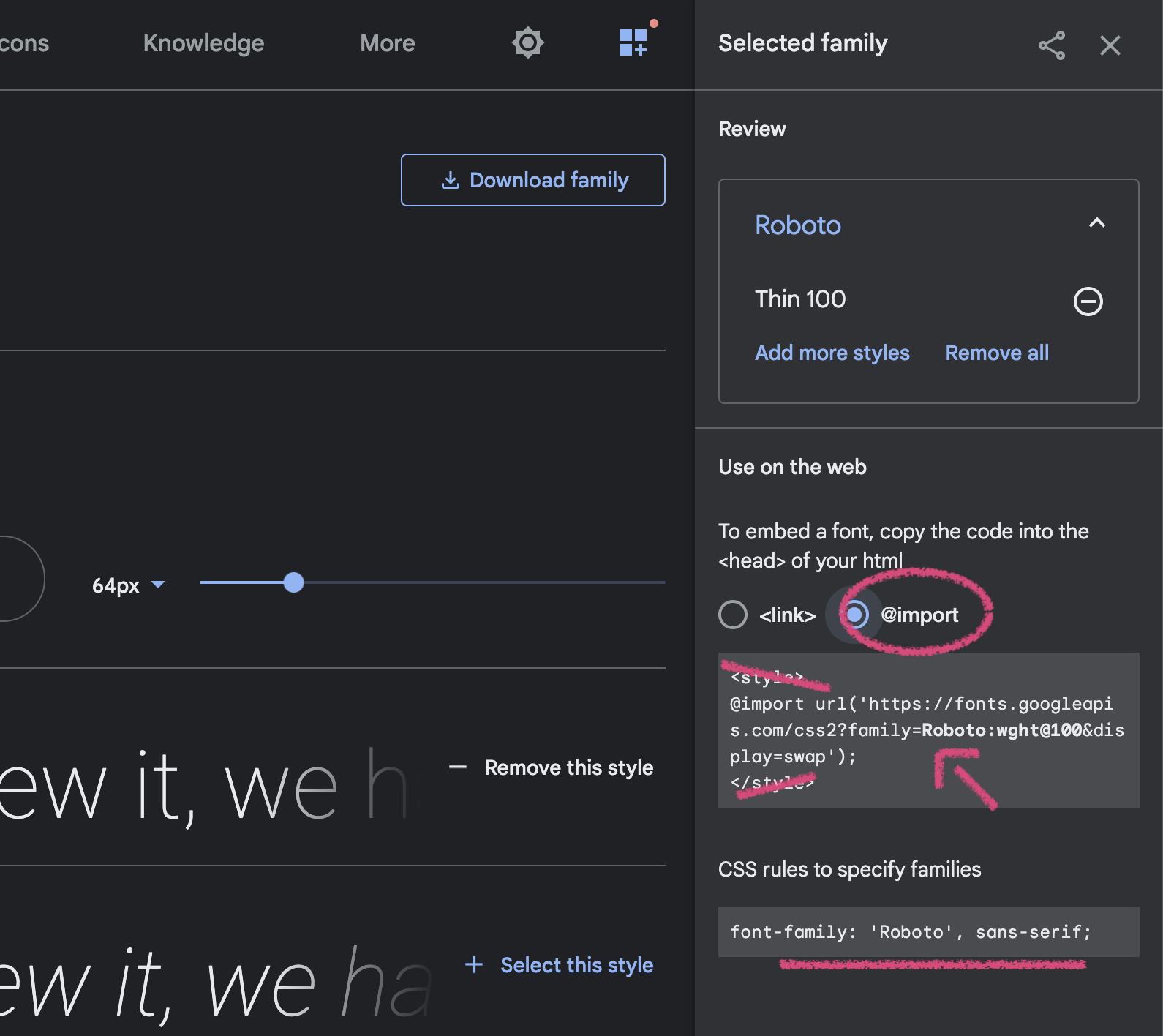
- Je copie/colle le code d’import

- J’intègre un style comme dans le Pen ci-dessous ⬇️
Cliquer sur l’onglet CSS pour voir les réglages à spécifier.
Nouvel exercice Etape 2.1 (voir commentaires Codepen ci-dessous ⬇️)
Utiliser une Google Font (hors Codepen) [1:1] ¶
Pour information
- Sélectionner la famille, et les styles au sein de la famille
- Cocher
<link> - Copier le code généré dans le
<head>de votre site, avant votre déclaration de feuille de style :
<head>
…
+ <!-- Google Font -->
+ <link rel="preconnect" href="https://fonts.googleapis.com">
+ <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
+ <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100;400&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
- Pour aller plus loin, ouvrir le lien vers la feuille de style générée par Google, et découvrir la propriété
@font-face
Charger sa propre fonte de caractères en utilisant @font-face[2] ¶
@font-face {
font-family: 'MaFonte';
font-weight: normal;
font-style: normal;
src:
url('fonts/ma-fonte.woff2') format('woff2'),
url('fonts/ma-fonte.woff') format('woff'),
url('fonts/ma-fonte.otf') format('opentype');
}
@font-face {
font-family: 'MaFonte';
font-weight: 800;
font-style: normal;
src:
url('fonts/ma-fonte-black.woff2') format('woff2'),
url('fonts/ma-fonte-black.woff') format('woff'),
url('fonts/ma-fonte-black.otf') format('opentype');
}
body {
font-family: 'MaFonte';
}
strong {
font-family: 'MaFonte';
font-weight: 800;
}
La propriété position ¶
Par défault, un élément HTML se positionne automatiquement dans le flux de la page (de haut en bas). L’enchainement des éléments est déterminé par leur ordre dans la page HTML, et la seule possibilité de positionnement réside dans l’utilisation des propriétés de marge (margin) et de dimensions (width, height).
Il est possible de retirer un élément du flux de la page en utilisation la propriété CSS position.
position: absolute; ¶
Un élément ayant comme propriété position: absolute, sort du flux de la page pour se positionner au-dessus des autres éléments. Il n’interfère plus avec le reste des éléments, il est en quelque sorte sur un « calque » séparé.
Il est possible de modifier la position d’un élément absolute en utilisant les propriétés top, right, bottom et left.
Par exemple, pour positionner un div logo à 50px du coin haut gauche de ma page, je peux écrire :
.logo {
position: absolute;
top: 50px;
left: 50px;
}
Par défaut, l’élément absolute se place en rapport à l’élément html. Il est possible de changer ce comportement en donnant la propriété position: relative; à l’un de ces ancêtres.
position: fixed; ¶
Un élément ayant comme propriété position: fixed;, fonctionne comme un élément position: absolute;, mais est cette fois positionner par rapport au viewport (la fenêtre dans laquelle la page est affichée), et n’est donc pas affecté par le défilement.
Bonus : position: sticky; ¶
Un hybride entre pas de position et une position: fixed;. Un élément en position: sticky; apparaît dans le flux de la page jusqu’à un seuil déterminé par sa popriété top, à partir duquel il devient fixed. Par exemple, les bandeaux de couleur sur chevalvert.fr.
z-index ¶
Chaque élément qui sort du flux de la page (absolute, fixed, ou sticky) occupe son propre calque, et n’intéragit plus avec les autres éléments de la page. Si vous commencez à avoir beaucoup d’éléments dans ce cas, il est possible que vous ayez besoin de contrôler quel élément passe par-dessus.
La propriété CSS z-index permet de contrôler l’ordre des calques de votre page : plus la valeur du z-index est grande, plus l’élément est « haut » sur la pile de calques, et plus il apparaîtra au-dessus des autres. Dans l’exemple ci-dessous, le div « always-on-top » passera par-dessus le logo.
.always-on-top {
z-index: 999;
…
}
.logo {
z-index: 3;
…
}
Nouvel exercice Etape 2.2 (voir commentaires Codepen ci-dessous ⬇️)
transform[3] ¶
La propriété transform permet de manipuler l’aspect d’un élément de façon très dynamique (rotation, translation, etc…). Sa syntaxe est un peu particulière, puisqu’il faut enchaîner les fonctions de transformations à l’intérieur de sa valeur :
.cool-div {
transform: rotate(…) translate(…) scale(…);
}
Voici la liste des fonctions disponibles :
| fonction | exemples |
|---|---|
rotate |
rotate(45deg), rotate(0.5turn) |
translate |
rotate(45deg), rotate(0.5turn) |
skew |
skew(10deg), skew(10deg, 25deg) |
scale |
scale(2), scale(1, 2) |
Attention : appliquer une transformation à un élément ne le sort pas du flux de la page. Si vous faîtes un translate(1000px), l’élément sera visuellement décalé de 1000px mais la page se comportera comme s’il ne l’était pas.
Résultat de l’exercice précédent
et nouvel exercice Etape 2.3 (voir commentaires Codepen ci-dessous ⬇️)
Une fois votre Codepen (nommé Étape 2) finalisé, penser à le lister sur le Drive sur ce fichier de suivi : ¶
https://docs.google.com/document/d/1ZF3iS_oEqVr7KS0ndbLALufZ4i-PbFESK3Lu1v5PT00/edit
Passer à l’étape suivante 🚀 ¶
https://cahier.chevalvert.fr/ESAV-2022/seance-3
@font-face, MDN ↩︎